こんばんは、
リスティング初心者ナビ きよクマさんです。
昨日は
アテンションヒートマップというのを
お見せしましたが
見ていただけたでしょうか?
こういうやつですね。
で、昨日お見せした
アテンションヒートマップというのが
どこが見られているかというのを
示してくれるヒートマップだったのですが
昨日のメールでもう1つヒートマップを紹介しました。
覚えてますか?
って、質問する前に
答えを今日のメルマガのタイトルに書いちゃってますね 笑
そうです、
スクロールヒートマップです。
で、今日はスクロールヒートマップについて紹介します。
昨日お見せした
アテンションヒートマップが
どこが見られたかを示すものに対して
今日のスクロールヒートマップは
「どこまで見られたか」を教えてくれるものです。
これによって
ユーザーがページの最後まで見てくれているのか
それとも途中で離脱しているのかが分かるわけです。
百聞は一見にしかずなので
お見せしましょうか。
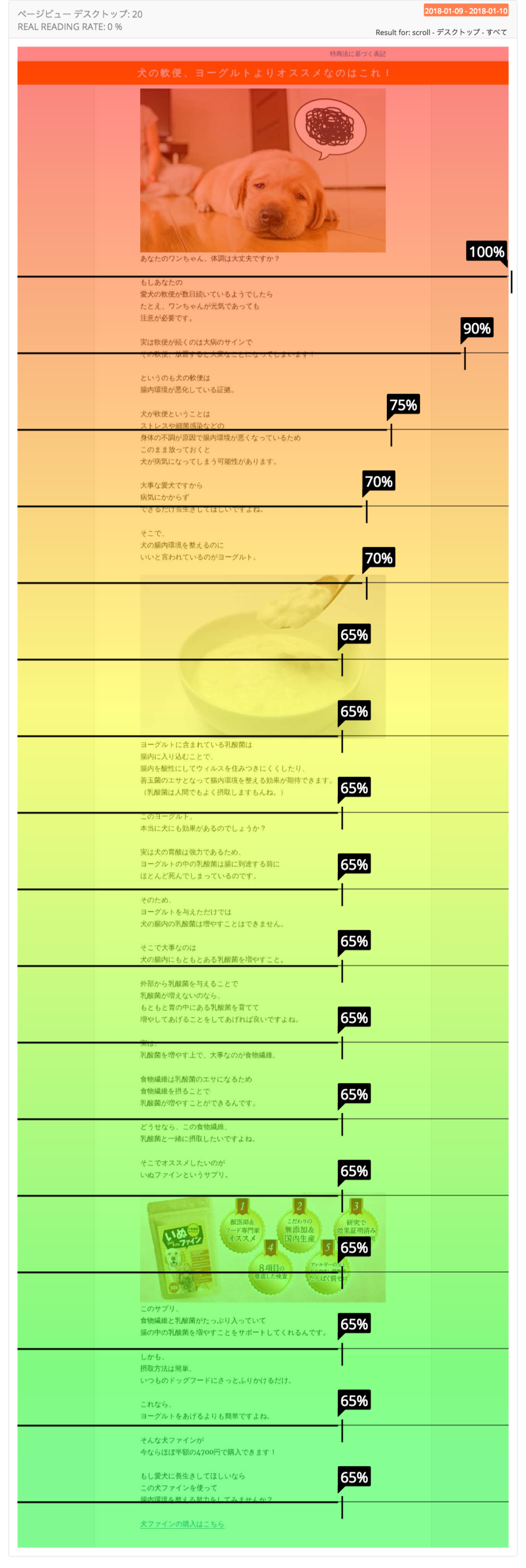
はいどうぞ!
上の画像を見てもらったら分かるんですが
画像の右端に
黒地に白の文字で何%と書いてますね。
それがどれくらい読まれているかというものです。
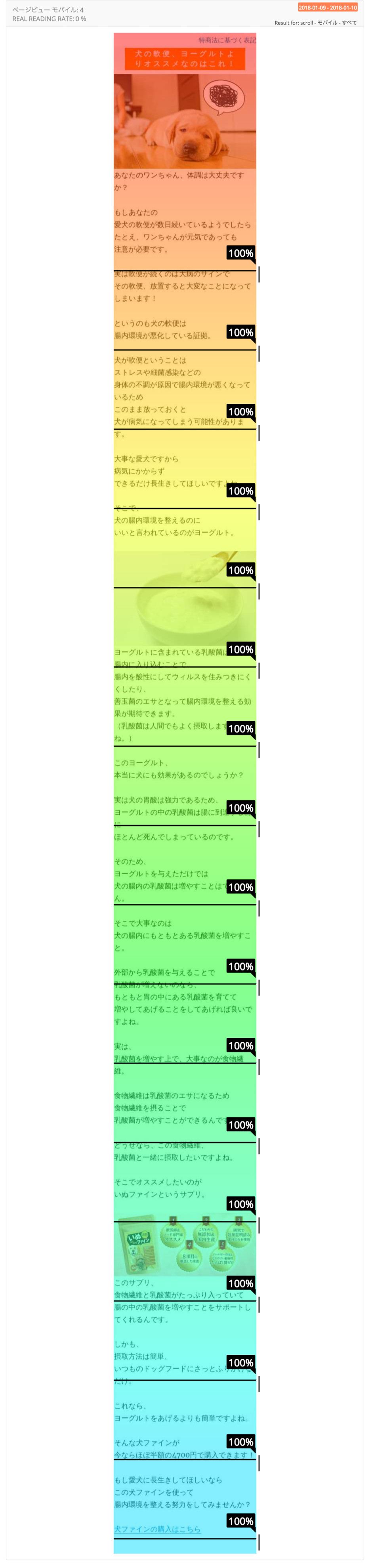
PC版は最後が65%に対して
SP版は最後まで100%になっていると思います。
これはパソコンから僕の記事を見たメルマガ読者さんは
全体の65%が最後までページをスクロールしてくれていて
スマホから僕の記事を見た読者さんは
全員が最後までページをスクロールしてくれている
ということです。
優秀ですね。
って、
まぁ参考で作った記事なので
そりゃ全員、最後まで見るわなって感じですけど。
むしろ、最後まで読んでくれてないパソコンユーザーが気になります 笑
そんな感じで、
どこまで読まれているかというのがわかれば
逆に言えば
どの部分でユーザーがページから離脱していったかも分かるわけです。
※今回の事例でいうと
パソコンでは
「犬の軟便は腸内環境が悪化している証拠」
という部分で離脱が多いですよね。
となると、ページの修正ポイントがわかりますよね。
その部分を修正していくことで
ページの費用対効果がどんどん良くなっていくのです。
ちなみに、
こういう風にページを徐々に改善していくことを
WebマーケティングではLPOと呼びます。
PPC広告では
お金をかけて自分のページにアクセスを呼び込んでいるわけですから
そのアクセスをできるだけ無駄にしないためにも
LPOをしていくことはとても重要なんですよ。
あなたも、ぜひ
ヒートマップを使いこなして
LPOをどんどん行なっていってくださいね。
今日は以上です。